🎹 PIANO
Discipline
The piano is an acoustic, stringed musical instrument invented in Italy.
Learn more in WikipediaPIANO APP
dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.

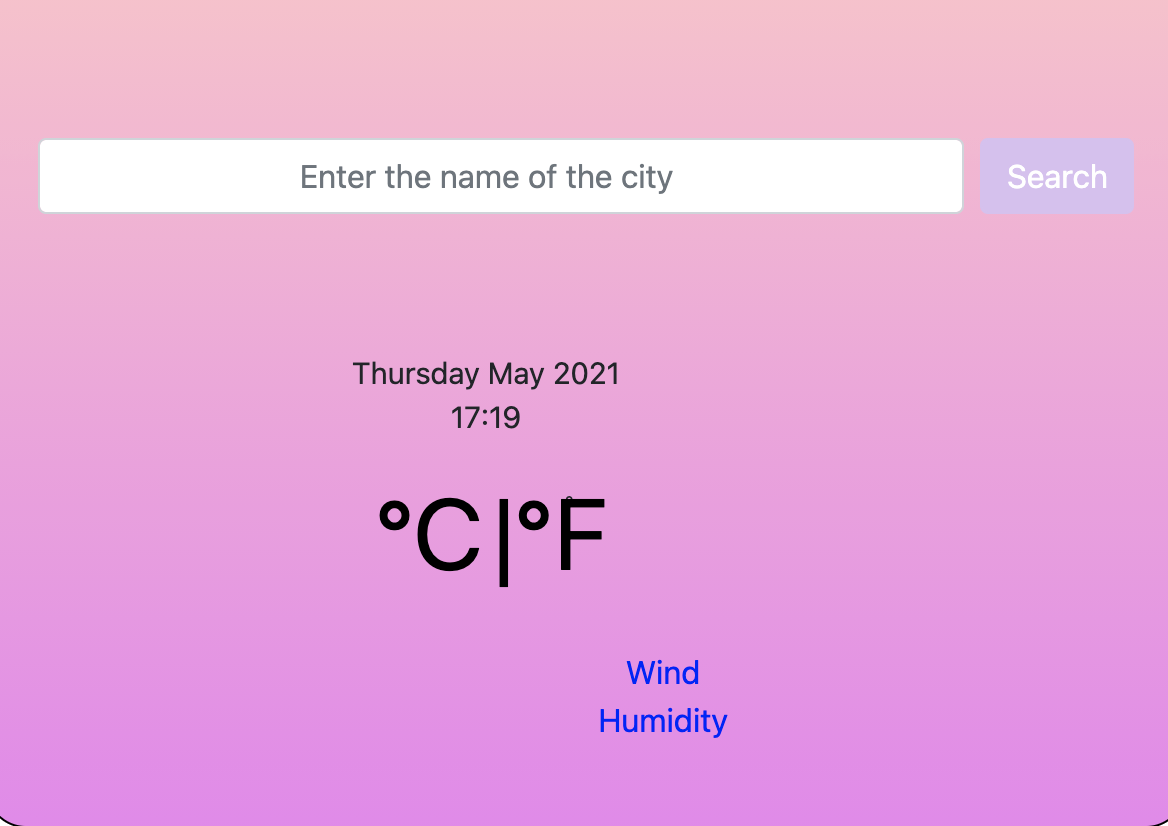
WEATHER APP
Weather application in HTML5, CSS3, JS, AXIOS and Api Weather. You can put your city name for display temperature and forecast temperature, and wind, humidity, description.

WEATHER APP REACT
Weather application in HTML5, CSS3, JS, AXIOS, REACT JS and Api Weather. You can put your city name for display temperature and forecast temperature, and wind, humidity, description.

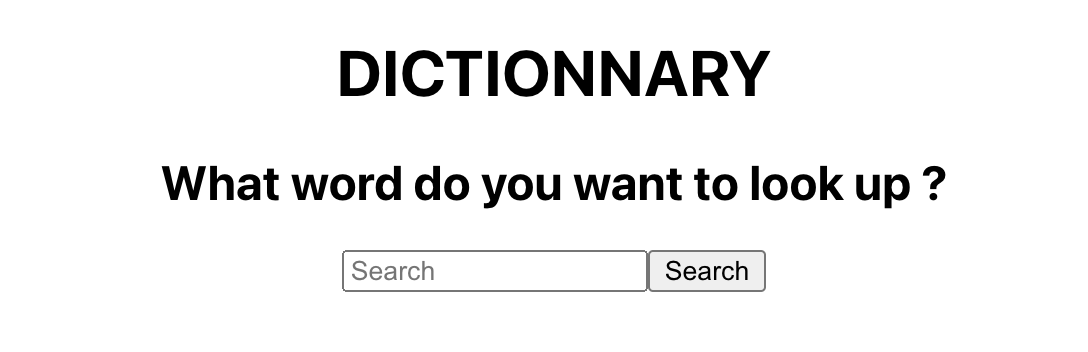
DICTIONNARY APP REACT
Dictionnary application in HTML5, CSS3, JS, AXIOS, REACT JS and Api dictionnary. You can put a word for display definitions, descriptions and exemples, and more.

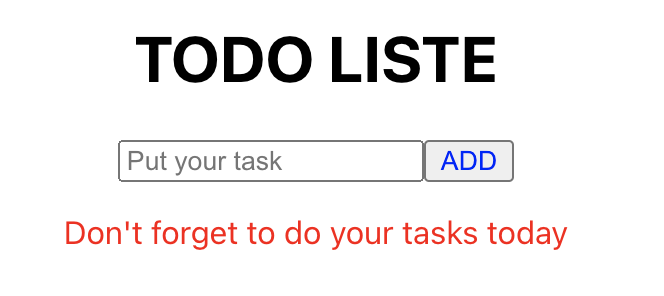
TODO APP REACT
Todo application in HTML5, CSS3, JS, BOOSTRAP, REACT JS. You can put a word inter the input and you can delete items. A message display before and after in red and green, I use useState Hook for create the variable, and create a form with a event to submit the form, for to have input value, I create a event which target the value. For the message which display in green and red, I use useEffect hook. I use useRef Hook for to delete the value inter the input after the search. For delete items i use i callBack function, and for display several list items i use map function for iteration.

TODO APP SLIDER
Slider application in HTML5, CSS3, JS, BOOSTRAP, REACT JS, REACT ICONS.